著者:ミロテーマの 翻訳/ 編集:6月、メロンのディレクター

翻訳者の言葉
この記事はLoredana Papp- Dinea と共著者Mihai BaldeanによるMilo Themes チームによってBehance に投稿されました。
Milo は、今後予定されている2019年のデジタルデザイン分野を書いたデザイン開発チームです。予測は、配色、活版印刷、グラフィック、職場で観察される寸法の詳細な分析、ならびに国際的なデザイン代理店による受賞歴のある作品および今年のデザインコンペに基づいています。
それを見てみましょう。

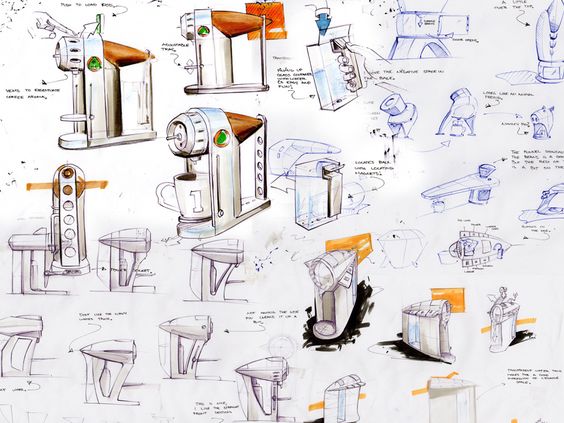
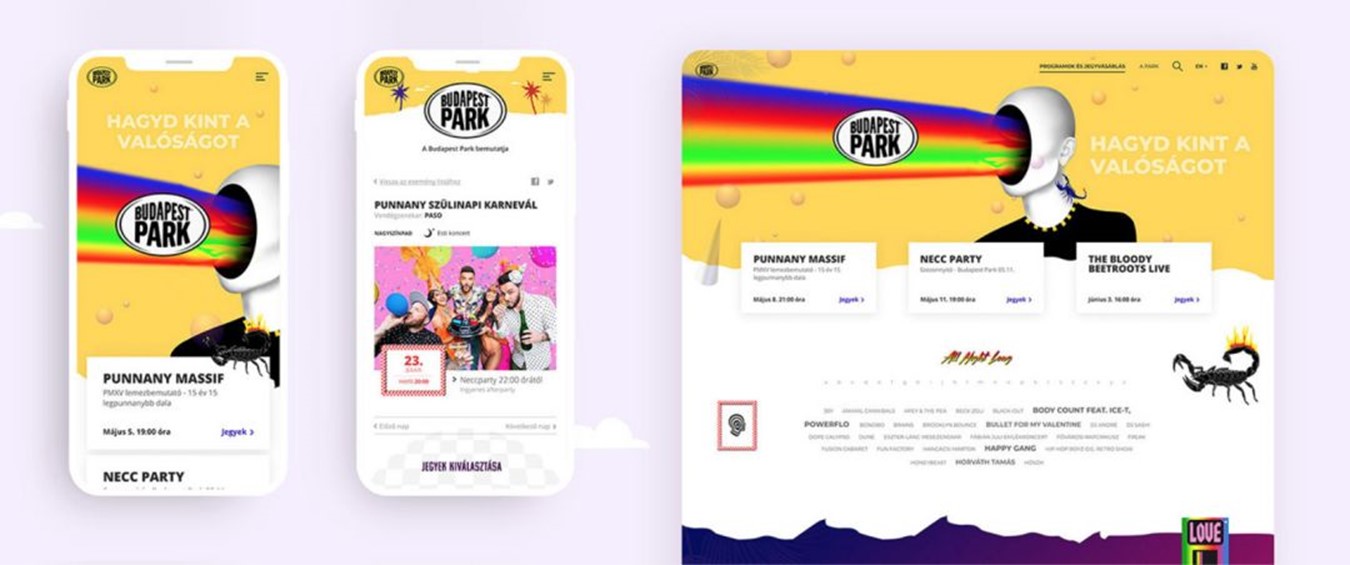
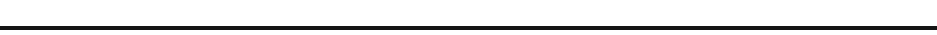
カスタムイラスト
最近の統計によると、カスタムイラストの需要はフォトギャラリーの7 倍です。大胆な色の独特のイラストは確かに際立っているでしょう。優れたイラストレーターは、ブランドのトーンを満たすために鮮やかなイラストを作成することができます。







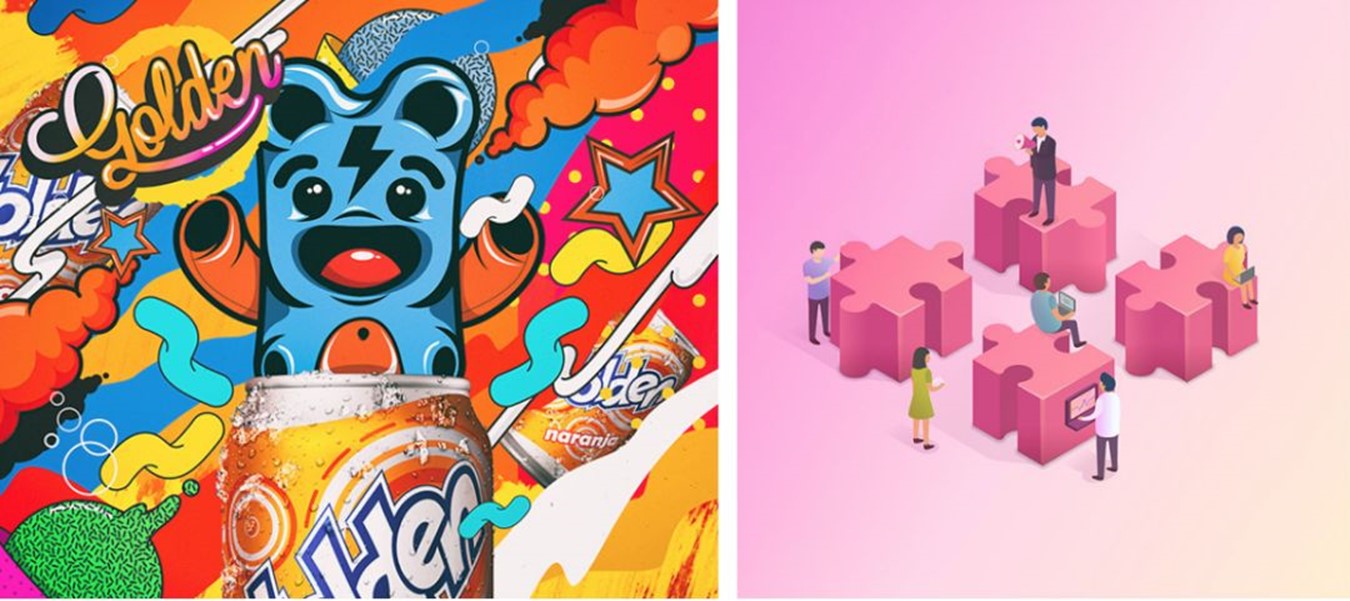
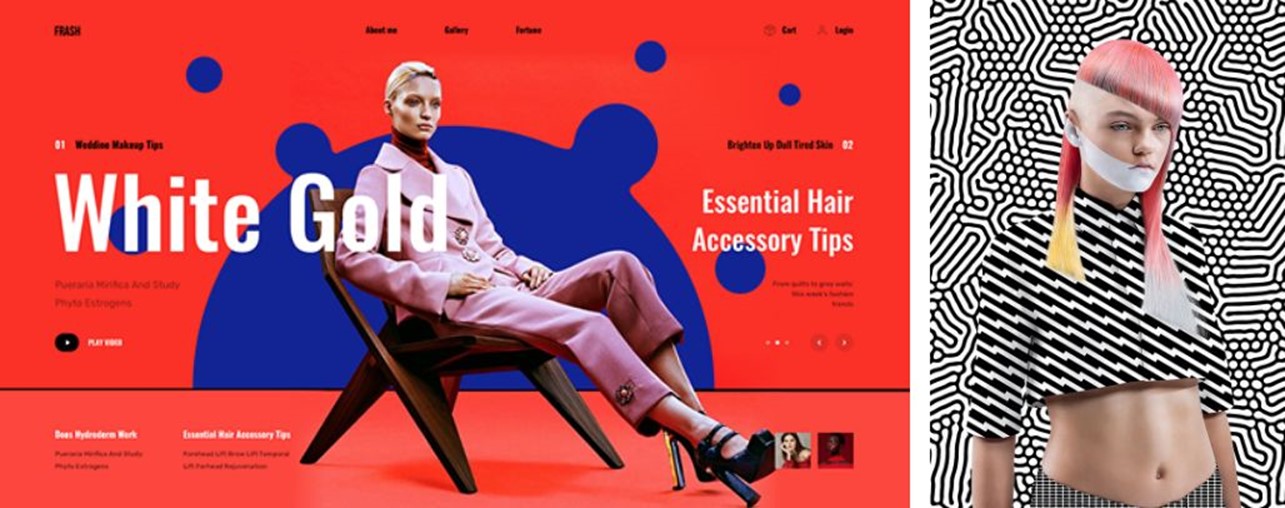
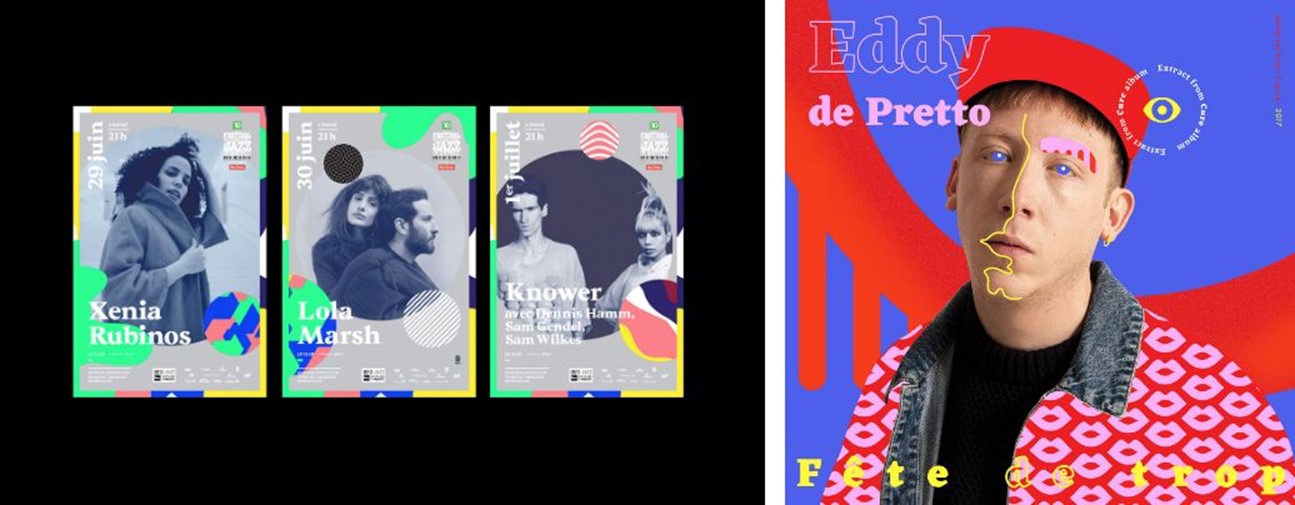
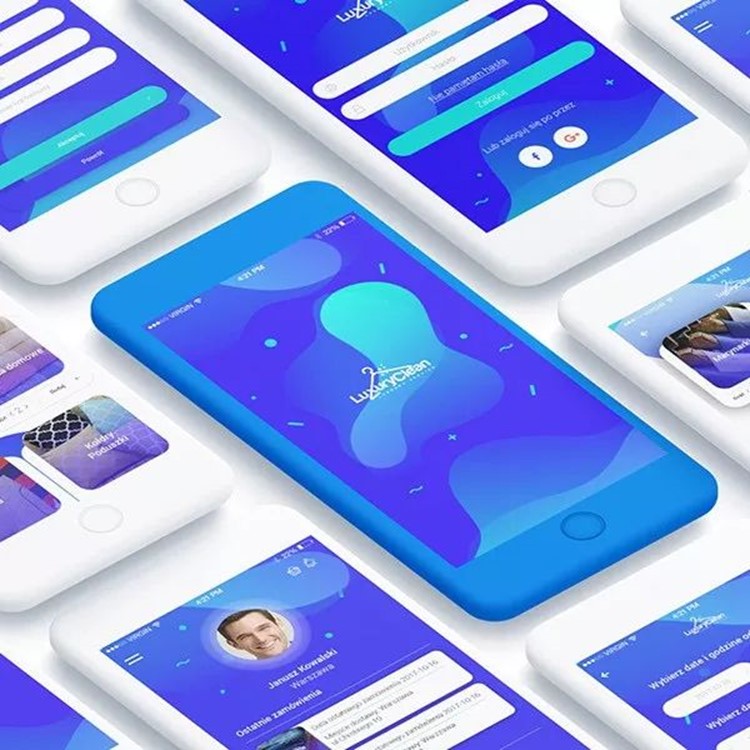
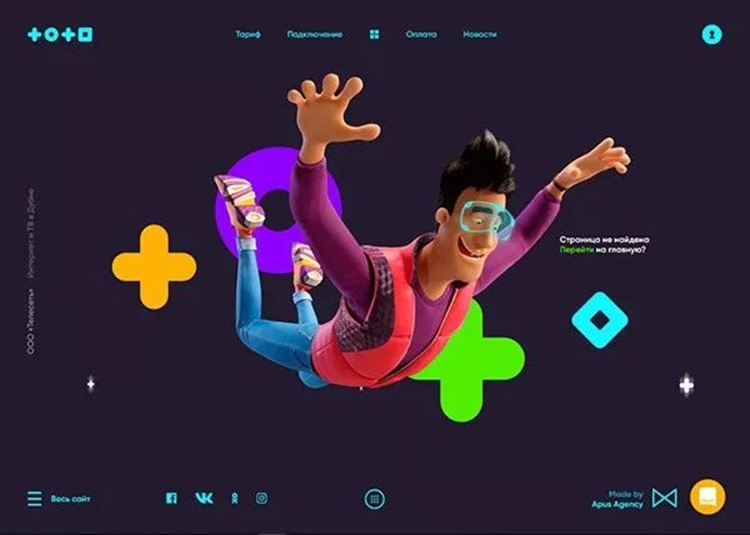
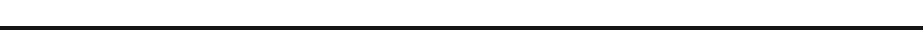
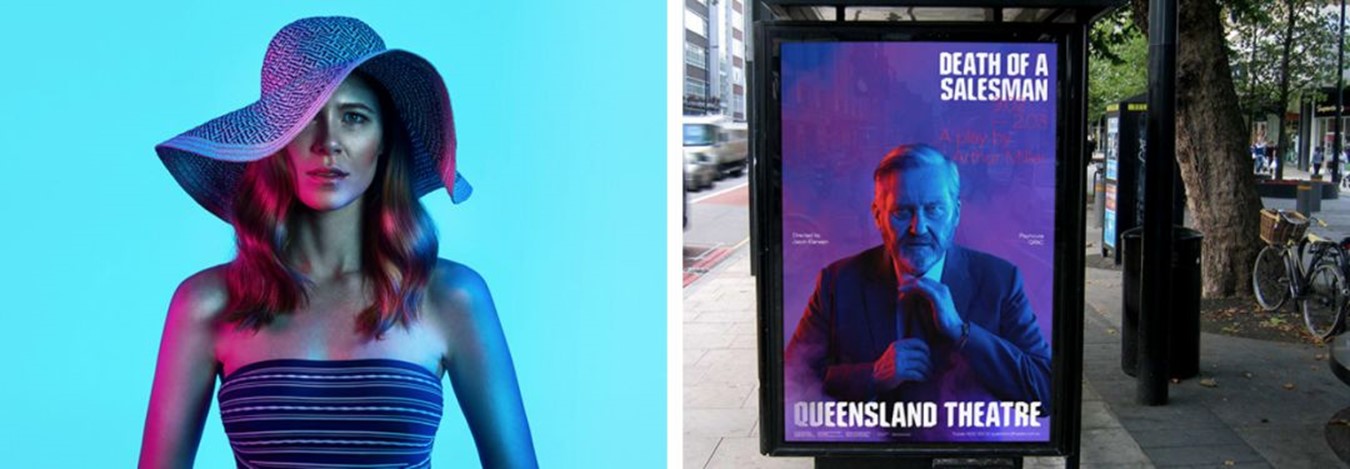
1.1 大胆なカラーマッチング
では2018 年、デザイナーはほとんど明るい色を使用することを好む、そしてこの傾向2019 年はより豊富になります。
デザイナーの仕事では、彩度が濃い色を使っていても配色はより大胆になります。パントン(パントーンは)発表した2019年、あなたの仕事は色のそれ大胆な使用が、目立つようにしたい場合は、予測のカラートレンドを。
翻訳者注:パントン(パントーンが)である1962年は、この世界的に有名な、最も有名なカラーシステムの色、サプライヤーとの当局の専門研究と開発を設立しました。





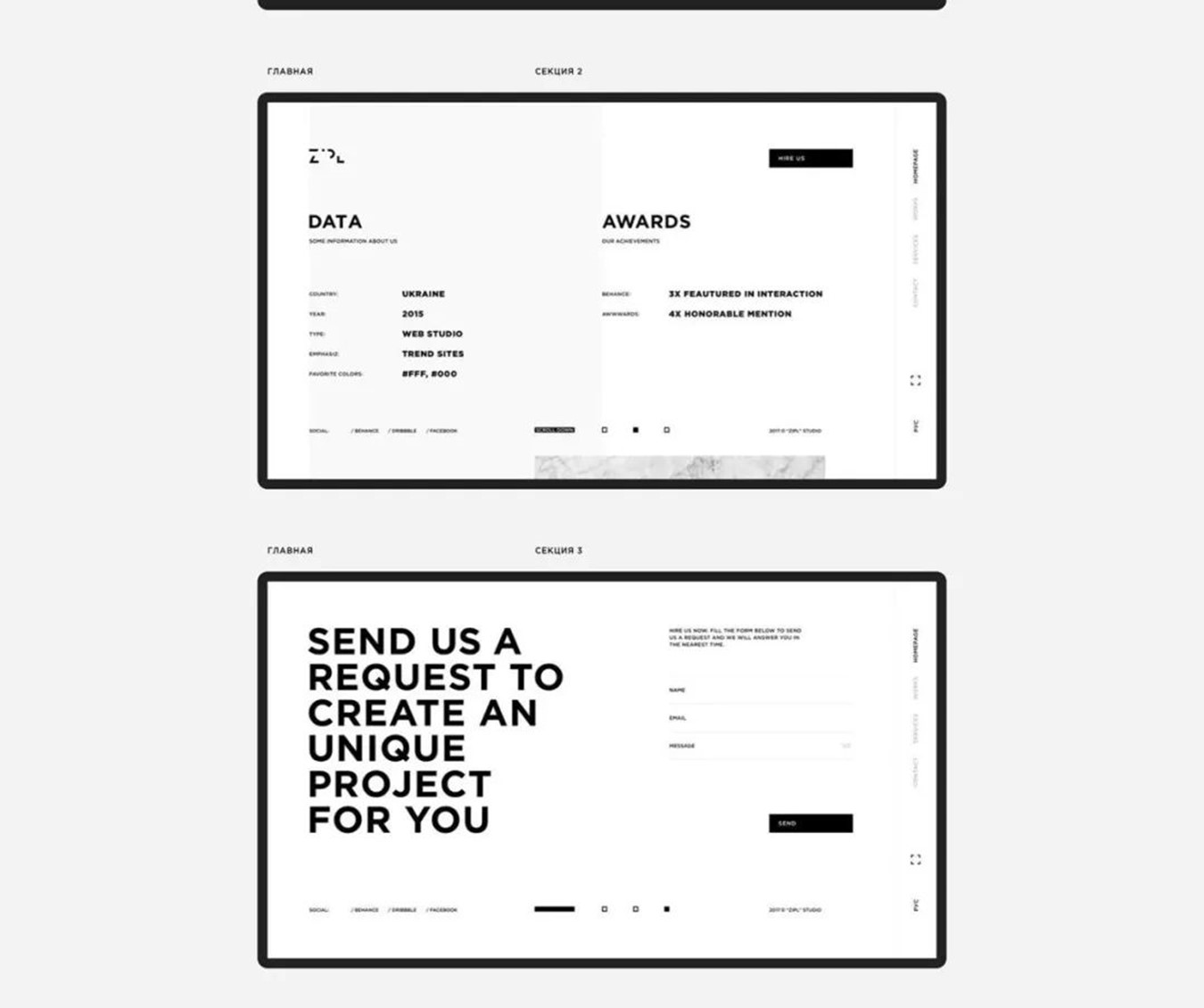
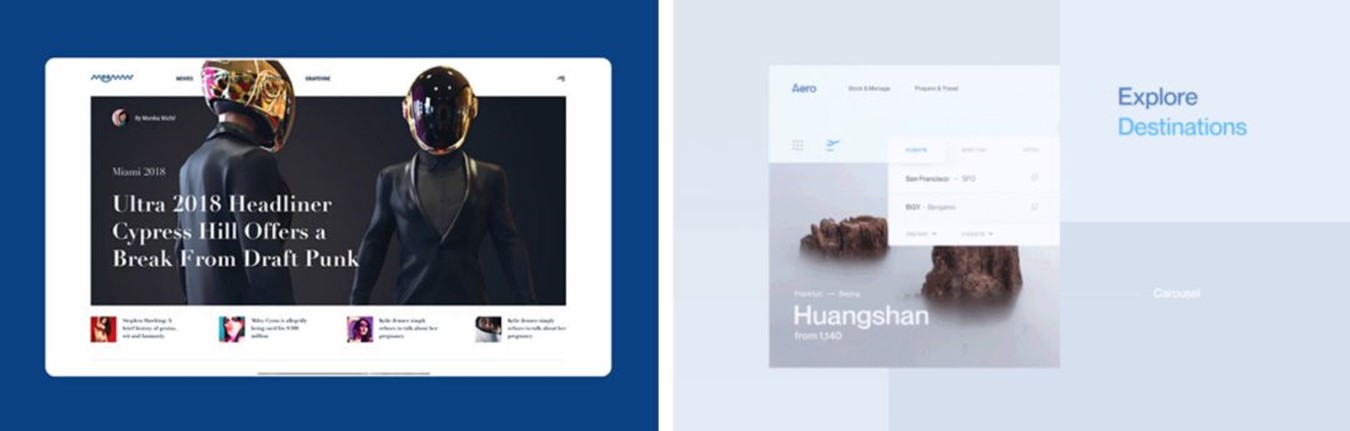
1.2 非対称性
ほとんどの人が非対称性を聞くとき、彼らは不均衡を考えるかもしれませんが、非対称性はそれ以上のものです。
設計者は、規則のバランスを意図的に回避することで、調和を作り出し、構成全体のバランスをとることができます。タイポグラフィ、ジオメトリ、3D レンダリングなど、使用している要素を試して、独自の結果を生み出すことができます。ただし、ユーザーの目には最初に大きな要素が見えることに注意してください。



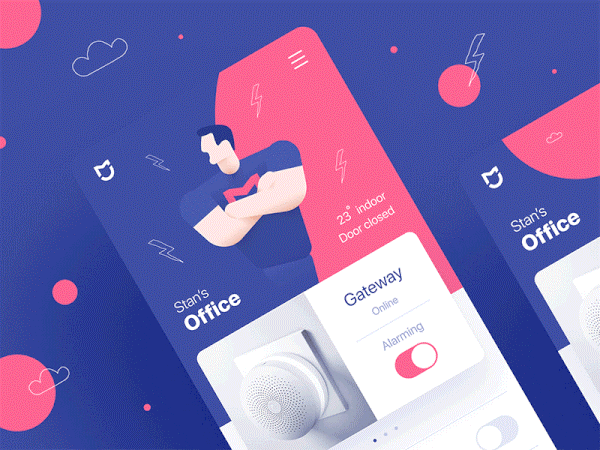
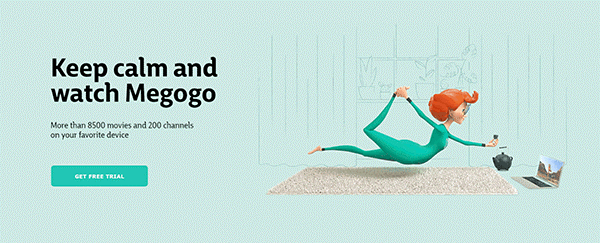
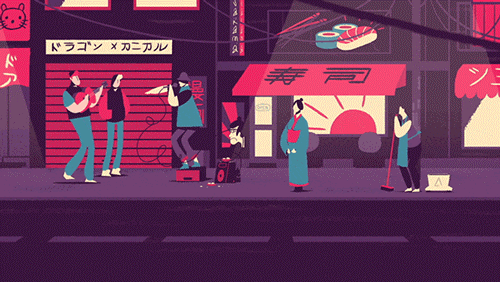
1.3 アニメーション
サイト上での広告、またはアプリデザイン内の小さなアニメーションは、ユーザーとコンテンツ間のより多くの相互作用を可能にします。次のアニメーションはすべてのメディアに統合できます。


1.4 折衷主義
多様な組み合わせのアイデアは素晴らしい結果を生み出すことができます。折衷的なデザインアプローチは困難な場合がありますが、それは間違いなくプロジェクトに特別な展示をもたらすことができます。



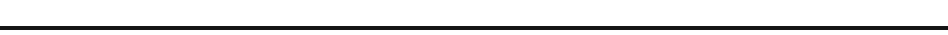
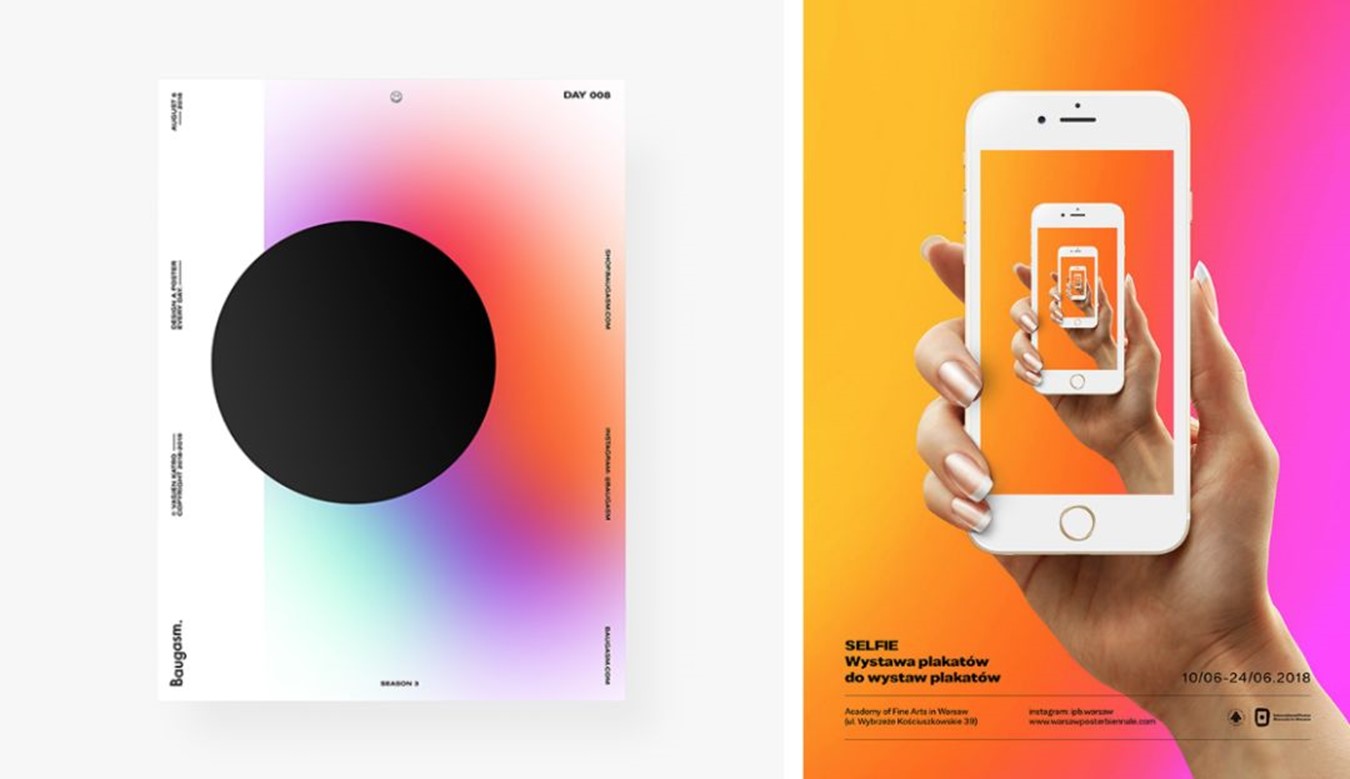
1.5 グラデーション
勾配2017 ダオ2018 年度末には、活発なリターンを示し、さらにはで2019年、今年はまだ存在しています。Apple やInstagramのようなグラデーションを自社のブランドに使用することは、2019年には間違いなく勝利の選択です。



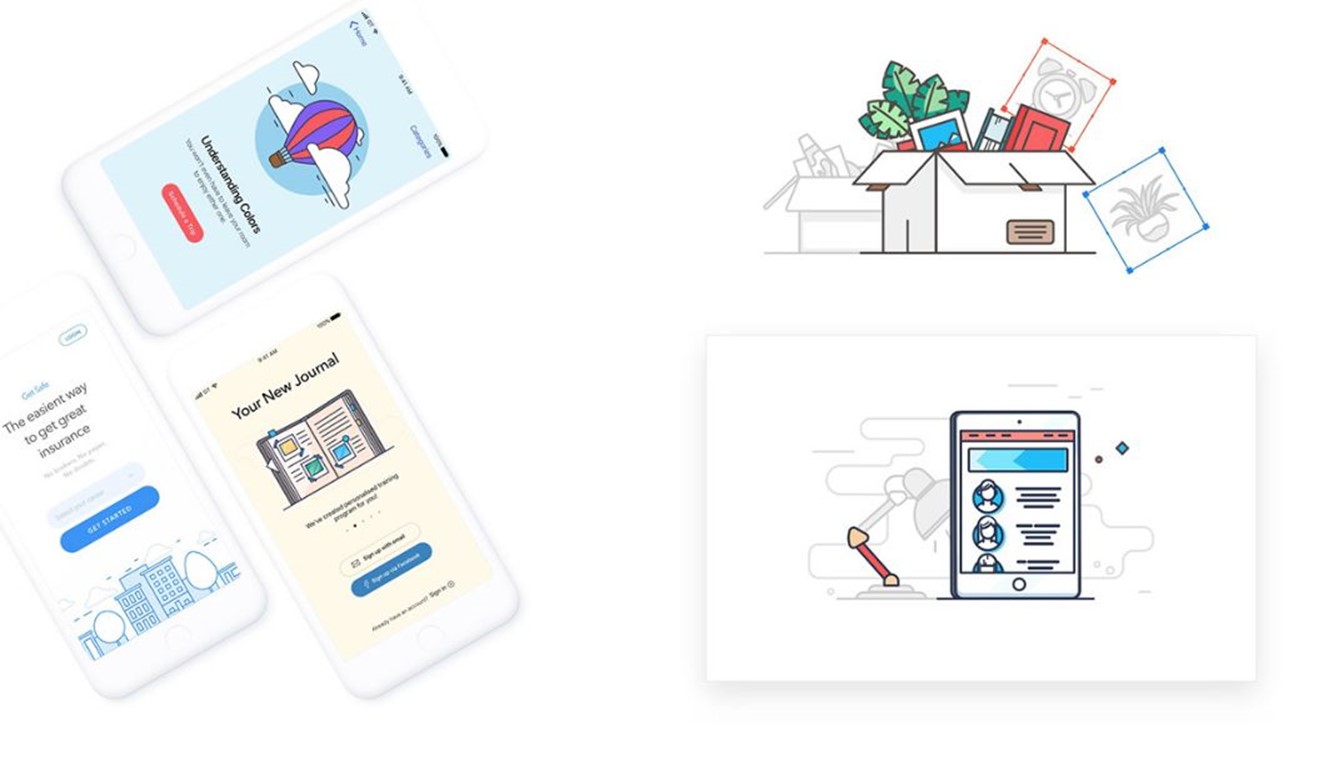
1.6 等尺性デザイン
過去数年間で、私たちは等距離のデザインを見てきました。しかし、2019年には、イラストがデザイン分野のほとんどを占めているので、今年はそれを追加する必要があります。



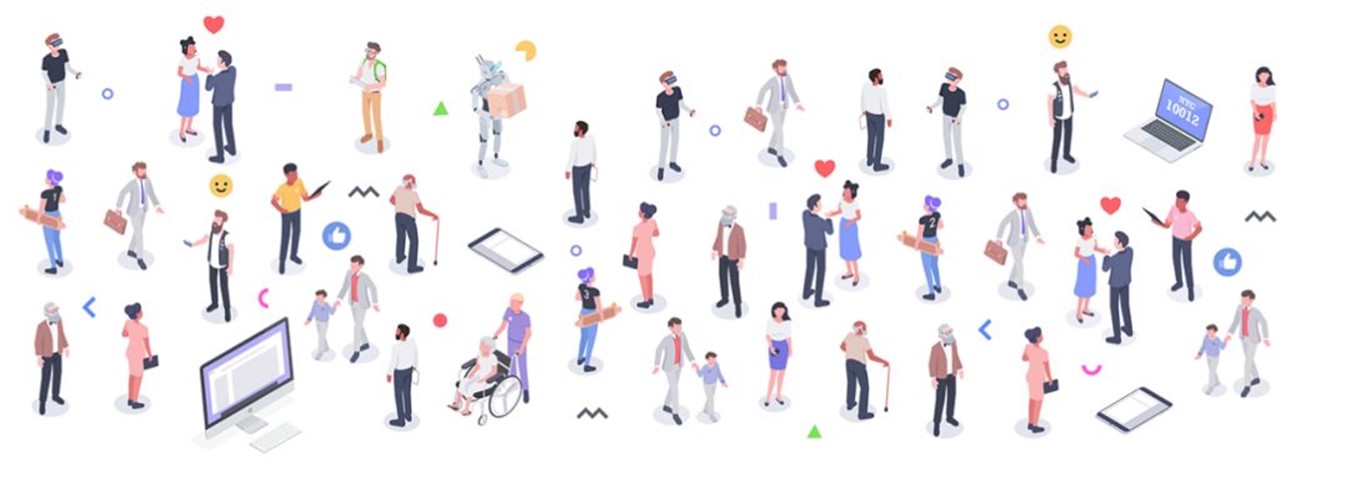
1.7 拡張現実感
拡張現実は現在、Webデザインやアプリケーションデザインなどの分野に現れています。多くのオンラインストアはまた彼らのウェブサイトに拡張現実感を取り入れようとしています。これは比較的新しい傾向ですので、2019年までお待ちください。



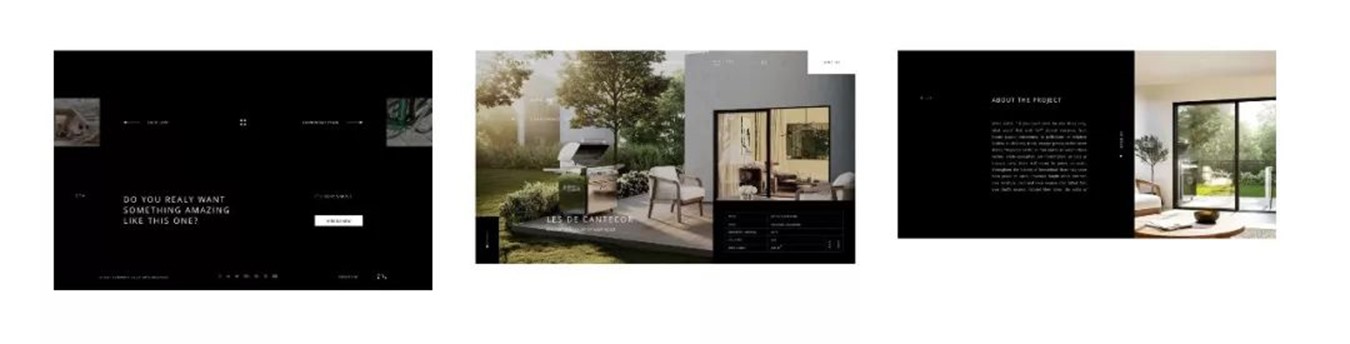
1.8 自然で本当の写真
舞台のフォトギャラリー時代は過ぎ去りました、そしてデザイナーは今より自然で、非典型的な写真を探しています。写真素材があまりピクセル化されていないように願っています。




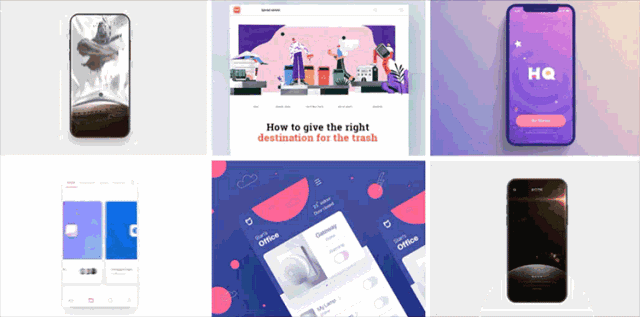
UI / UX スターオブザイヤー
アドビシステムズ社は、この驚くほど競争力のある新製品を発売し、コミュニティメンバーに無料で提供しています。Adobe XD は、デザイナーがデザイン、プロトタイプ作成、および共有に使用できるUX / UI デザインソリューションです。
新年、XD チームは継続的にアップデートを提供しながら、アニメーションとUI 要素のダイナミクスを向上させたいと考えています。


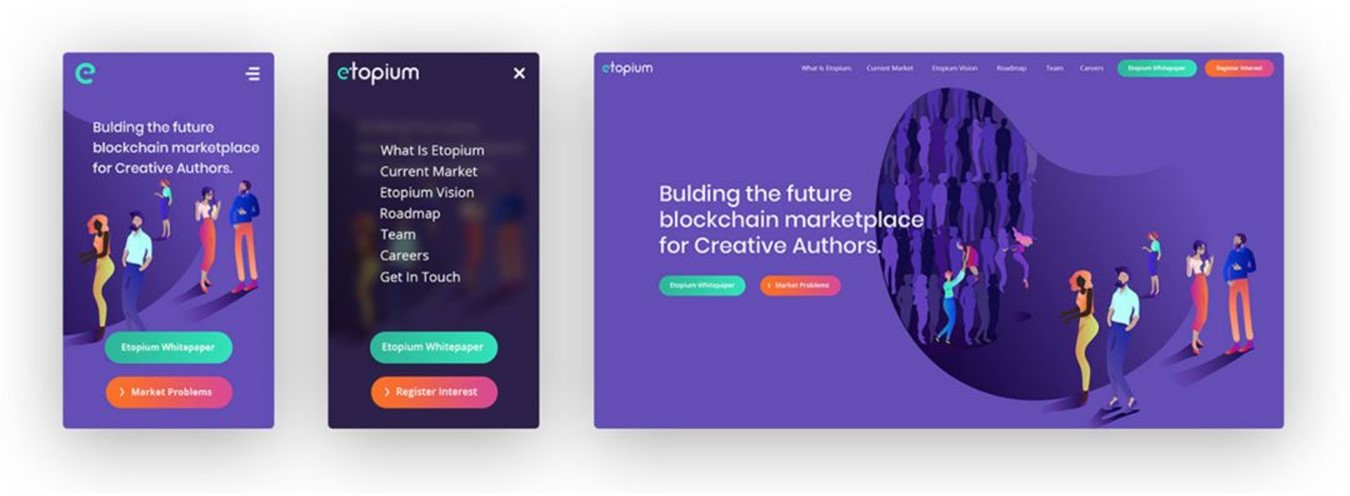
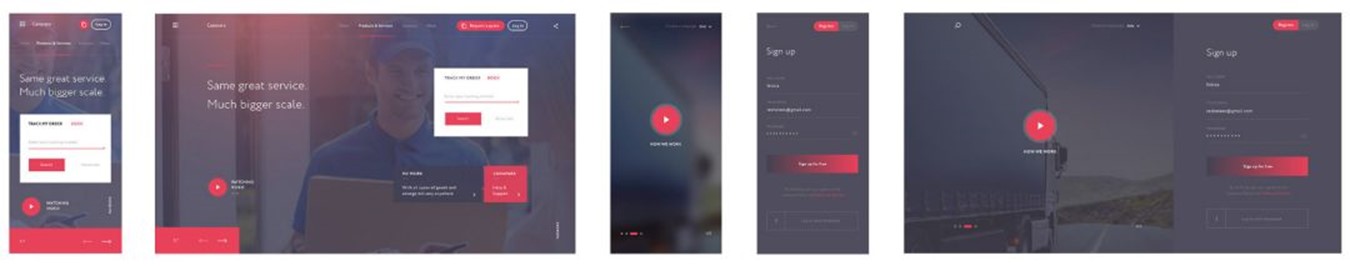
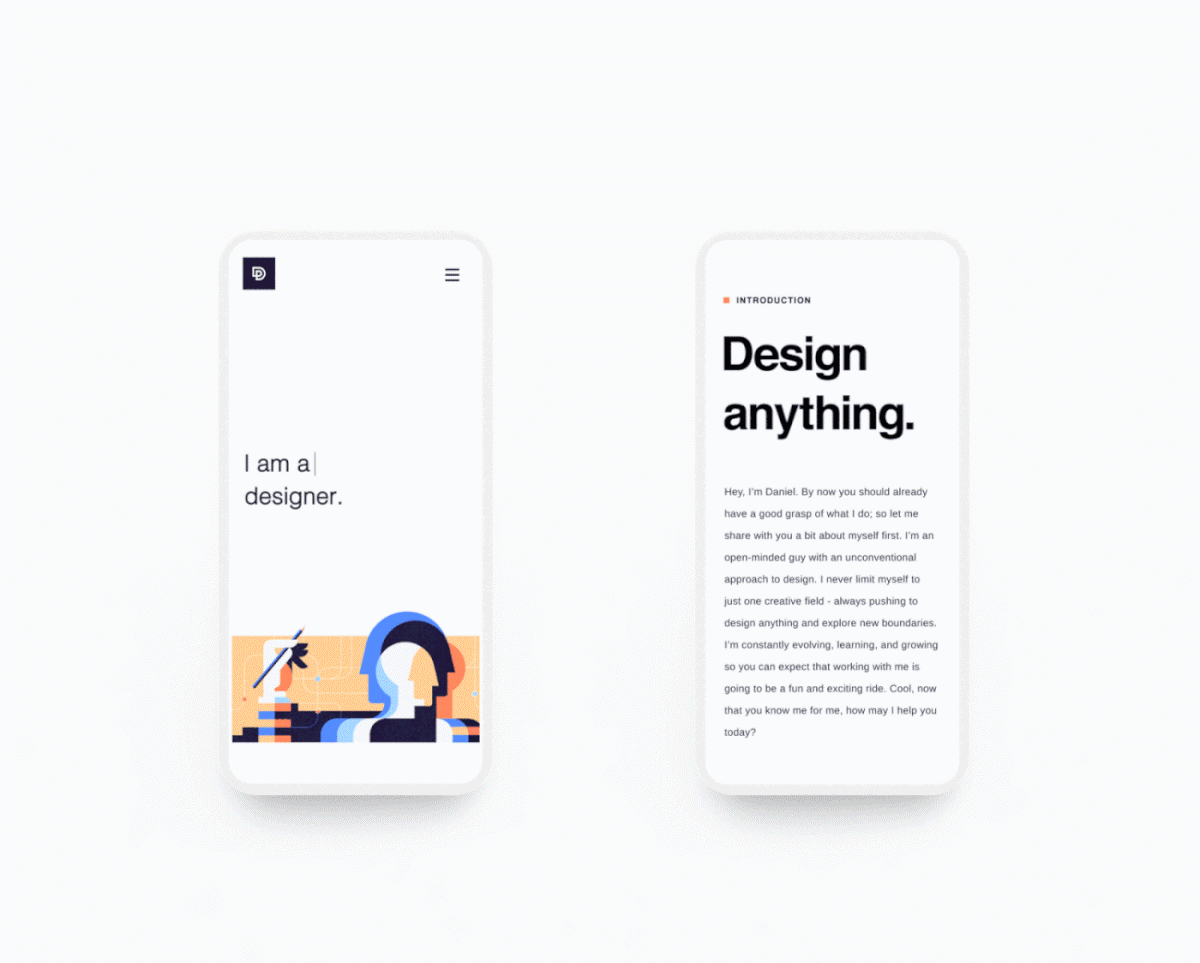
2.1 携帯電話の優先順位
GoogleがモバイルレスポンシブWebサイトを優先するようになったため、モバイルサイトが優先されるようになったため、モバイル優先のデザインがトレンドになっているのも不思議ではありません。
モバイルファーストデザインは、何よりもモバイルユーザー向けに設計されたWebサイトであると同時に、コンピューター側のユーザーが使用できるバージョンも設計しています。




2.2 ネガティブスペース
間違いなくもっと少ないです!もっと少ないです!デザインのあらゆる分野で、ネガティブスペースが広く使用されていることがわかりますが、主にWebデザインとアプリケーションデザインに焦点を当てています。




2.3 カスタムイラスト
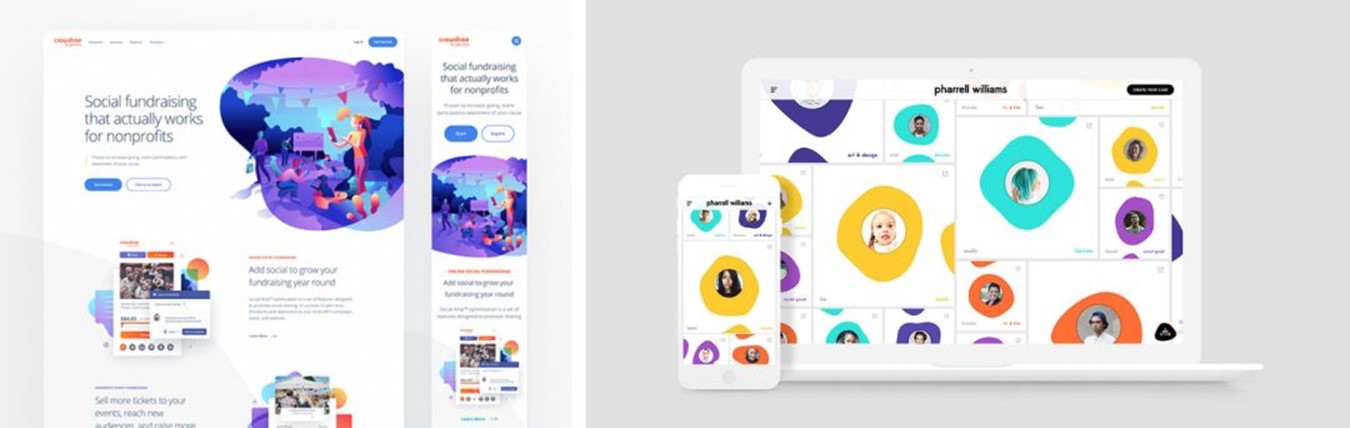
先に述べたように、これは過去数年間で成長してきた大きな傾向です。カスタマイズされたイラストは、ランディングページからサイト全体に至るまでWebデザイン業界を席巻しました。



2.4 イラストアイコン
人々は自然に動的なサービスを関連するサービスに関連付けます、そして、アイコンは視覚的な階層を作成し、デザイナーがユーザーに気づかせたい分野を強化するために使用することができます。


2.5 流れる幾何学的非対称形状
流れの形は新しいものではなく、2017年と2018年に見られましたが、2019年には繁栄するでしょう。大胆な色と濃いグラデーションを混ぜ合わせた、流れるような形は、2019年に不可欠なWebデザインのトレンドです。



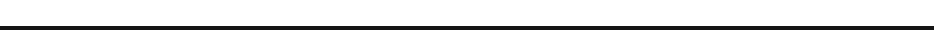
2.6 ビデオの背景
サイト上のビデオがユーザーのコンバージョン率を高めることができることが研究によって示されています。ビデオは短期間で公開することができます、そしてそれはまたすぐに情報を配信し、より多くのユーザーがサイトに滞在することを可能にすることができます。


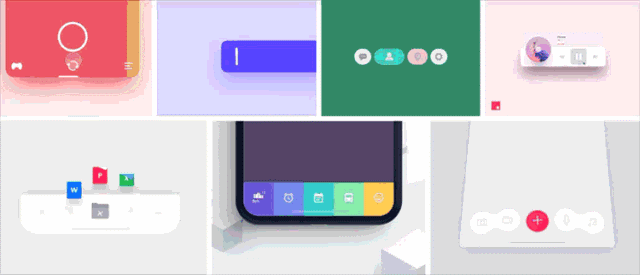
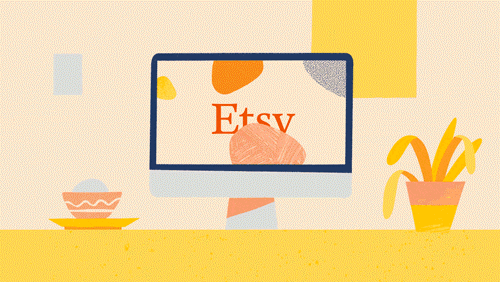
2.7 アニメーション
今年のアニメーションは高い出現率を示しています。あなたはウェブサイトやアプリケーションのデザインでそれらを見つけることができます。スムーズなトランジションボタンでも、美しいマウスホバー効果でも、デザインに大きな違いをもたらすことがあります。



2.8 マイクロインタラクション
マイクロインタラクションは、微妙な視覚効果を生み出すモバイルプラットフォーム上の小さなアニメーションです。新年には、これらのマイクロインタラクションがこれまで以上に必要になります。どのように小さくても、アニメーションは各UI 要素の背後に隠れています。


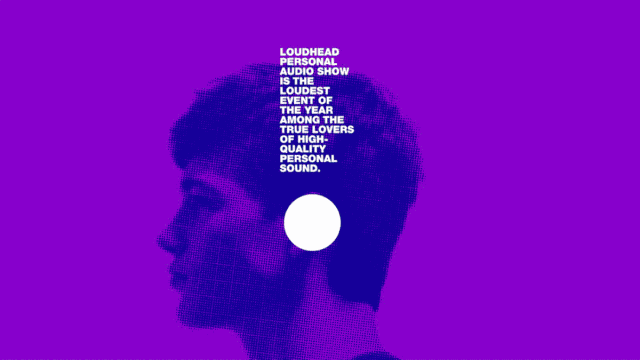
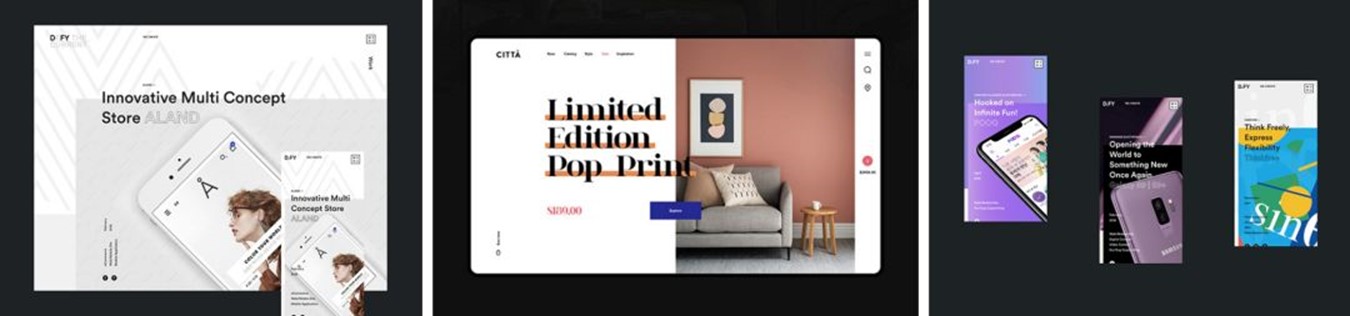
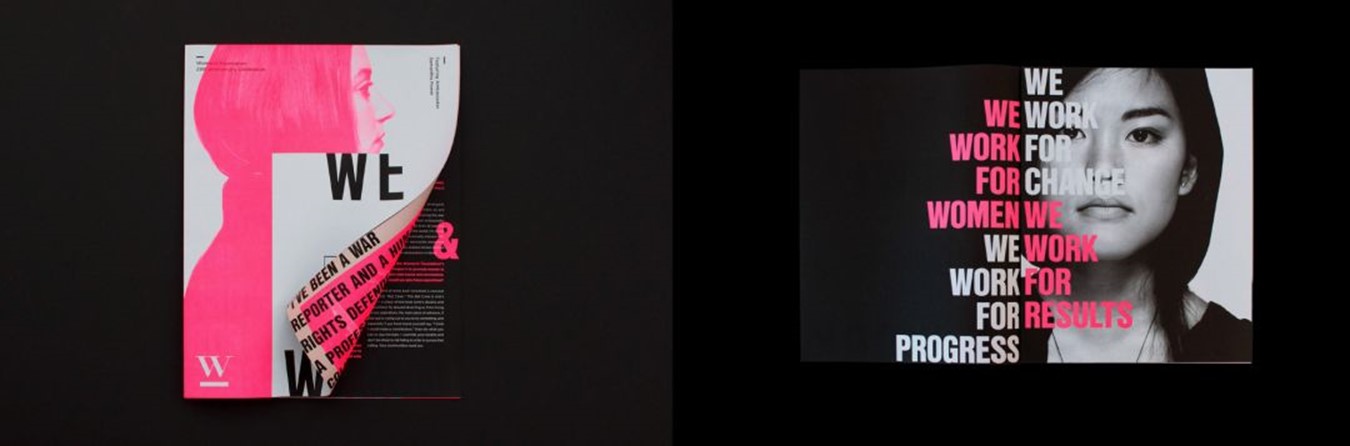
2.9 太いフォントは画像を置き換えます
タイポグラフィがますます注目を集めるにつれて、アップルのような多くの巨人は主張をするために大胆なタイポグラフィを使うことを選びます。多くの場合、タイポグラフィが画像に取って代わります。



2.10 規制されていないグリッドと重なり合う要素
ここ数年で、Webデザインにはより重なり合う要素があり、規制のないグリッドと組み合わせることで、ユニークなクリエイティブレイアウトを作成できます。モバイル側のユーザーエクスペリエンスに注意を払うようにしてください。




2.11 3D イラスト
3D イラストは過去数年間で人気があり、大手ブランドは、スポーツシューズ、スポーツ用品、包装デザインなどの製品をレンダリングするために3D を使用してきました。




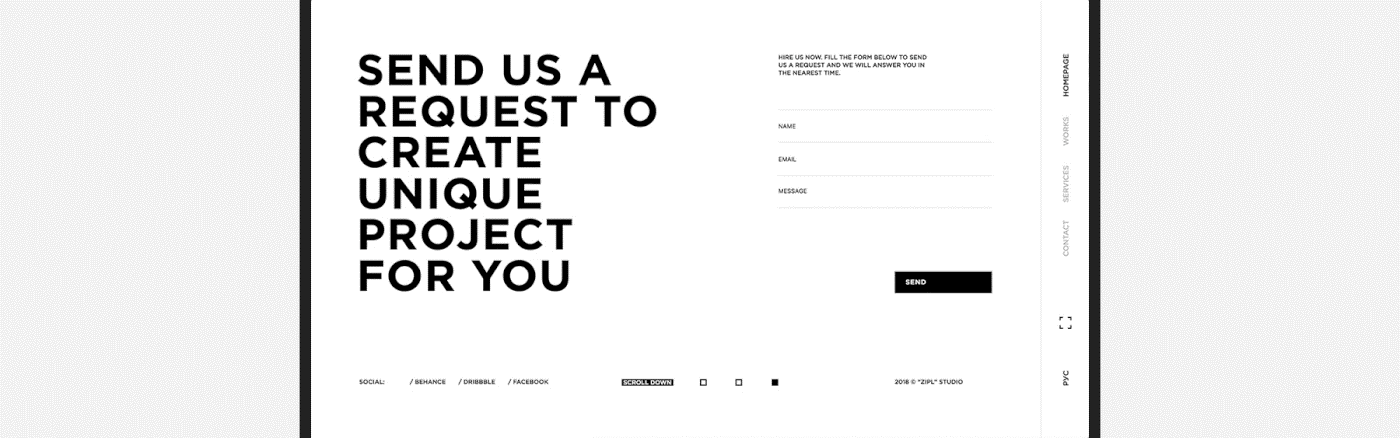
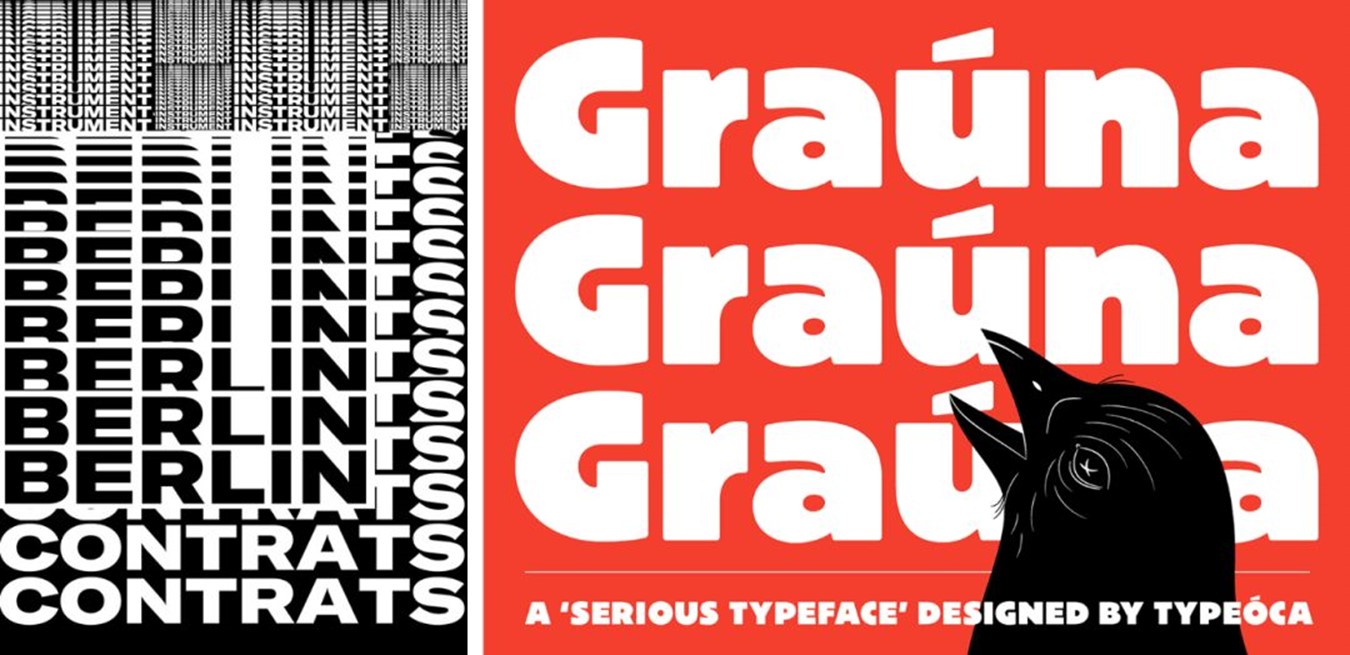
3.1 大きい、厚い、良い
フォントのタイポグラフィはますます大きくなっています、そして私達は私達の年次予測でこの傾向を見つけることができます。あなたが大きなフォントを使うとき、勝つ組み合わせはミニマリズムです。そうでなければ、デザインは密度が高すぎて魅力的ではない可能性があります。




3.2 カスタムフォント
多くの大手ブランドには独自のカスタムフォントがあります。これにより表示の独自性が保証されます。





4.1 カラーチャンネルを使う
2018年にこれらの傾向の多くを見ましたが、2019年はまだ非常に新鮮でした。カラーチャンネルを使えば、素晴らしい結果を生み出すことができます。これらの創造的な結果を見てください。




4.2 ブランドイラストレーター
私たちはデザインのあらゆる分野でイラストを見つけることができます、我々はイラストが大好きです!良いイラストはアートポスター、ブランドロゴ、または印刷物をユニークにすることができます。




4.3 アニメーションロゴ
アニメーションはデザインのあらゆる分野に浸透しているので、ロゴにも適用したいと思います。これらの素晴らしいロゴをチェックしてください。



5.1 粒子効果
パーティクルエフェクトは2D アニメーションでよく使用されますが、もちろん3D でも使用できます。




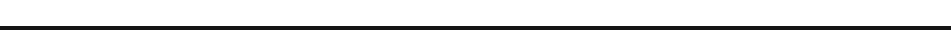
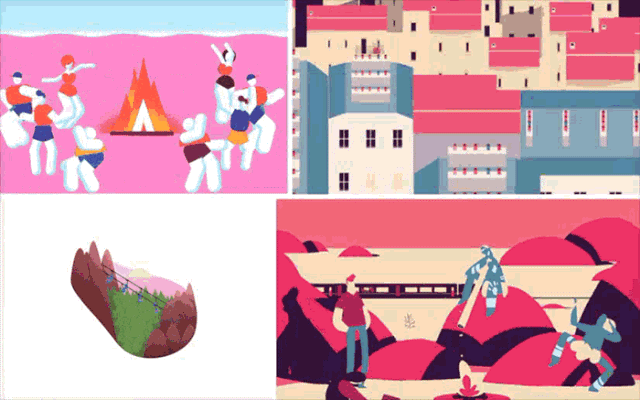
5.2 平らな2D アニメーション
イラストでも、フラットデザインはセミフラットトレンドに置き換えられました。シャドウとグラデーションは、深さを形成するために使用されます。これは、ダイナミックグラフィックデザインではまだ非常に強いです。2D アニメーションは、2次元のアートスペースで動きを生み出します。
ほとんどのアニメーションはストーリーボードで、各シーンの主なアクションは漫画の形で描かれています。スムーズに移行することで、ユーザーの注意を引くことができ、伝達したいメッセージを簡単に聴衆に届けることができます。



5.3 3D イラストアニメーション
3D アニメーションは、どんな種類の製品を販売していても見栄えがよく、あなたにぴったりです。ほとんどの大手ブランドは、コンバージョン率が高いため、広告キャンペーンで3D アニメーションを使用しています。




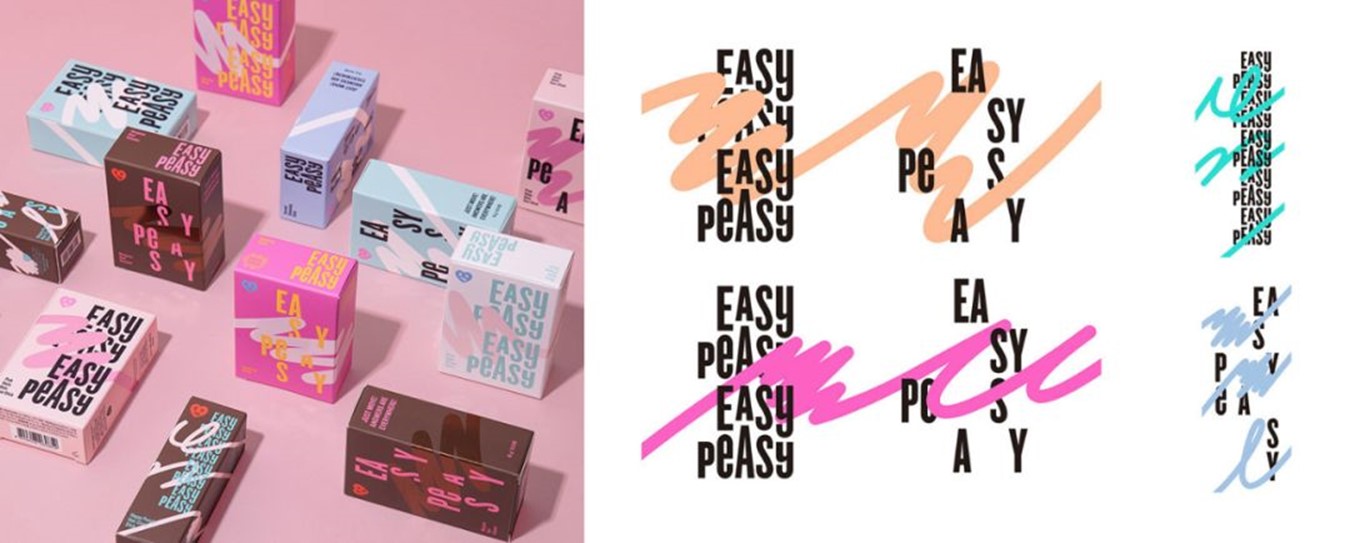
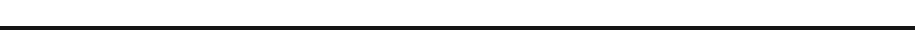
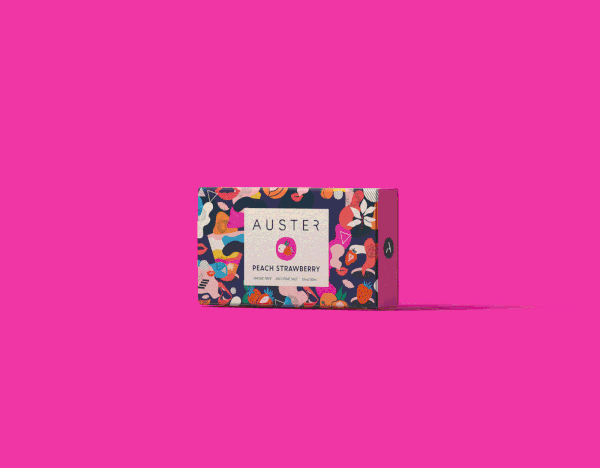
6.1 大胆なカラーマッチング
これは、包装デザインの分野で見られる成長傾向で、2019年に第1位になりました。




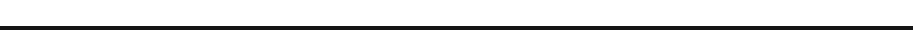
6.2 非伝統的な素材
パッケージデザインは、珍しい素材を使用して素晴らしい製品を生み出す、デザインの重要な分野となっています。
土壌に埋もれた無駄、植栽可能な包装などの生物学的材料は、植物、食用包装、音楽に反応する材料、あなたの上で成長するセルロース包装などのように成長する可能性があります。革新的なブランドで使用されています。


6.3 天然素材
木材などの天然素材は、常に包装デザインのトレンドです。再生可能な材料から作られた皮革、木材、厚紙、またはセルロースは、包装デザインで一般的に使用されている天然素材の一部です。



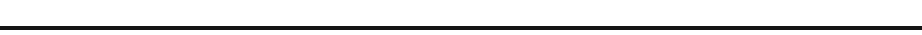
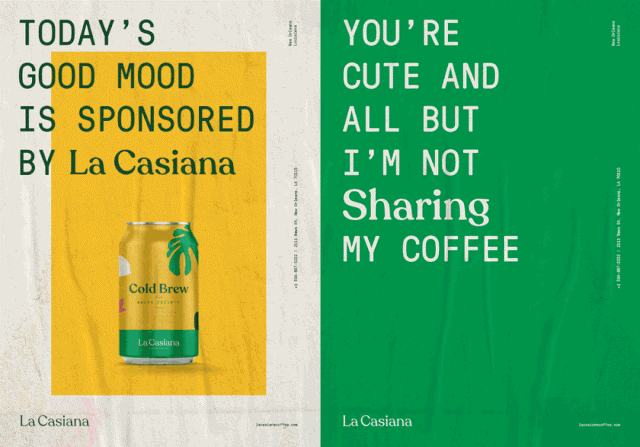
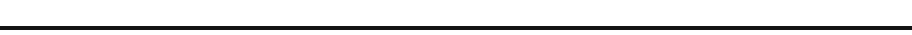
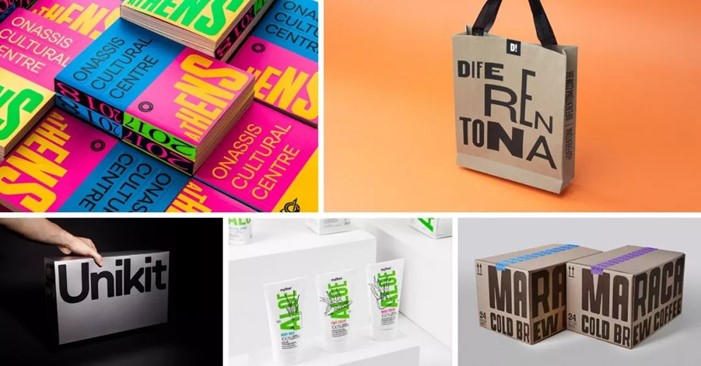
6.4 大きいフォント
前述したように、大きなフォントのレイアウトは2019年には避けられません。大胆で前衛的なパッケージを作成するには、強力な単語で十分です。大文字と小文字を組み合わせて使用すると、win-winパッケージを実現できます。


6.5 ミニマリズム
もっと少ないです!パッケージ上のテキストやさまざまなフォントの量を増やすのは魅力的ですが、デザインが雑然とすることがあります。




6.6 イラスト
冒頭で述べたように、Illustratorは現在デザインのすべての分野を占めています。もちろんパッケージデザインも例外ではありません。



あなたが私たちの共有が好きなら、記事を共有してください!ご支援ありがとうございます。